デザイン編集ウィンドウの理解
HTML・CSSに関する基本的な知識だけでもネットショップのデザインが可能です。
HTML, CSS, Javascriptなど編集に必要なソースの基本概念を理解し、
運営の目的や希望する雰囲気に合わせてショップをデザインしてみましょう。
1. スマートデザイン編集ウィンドウを開く
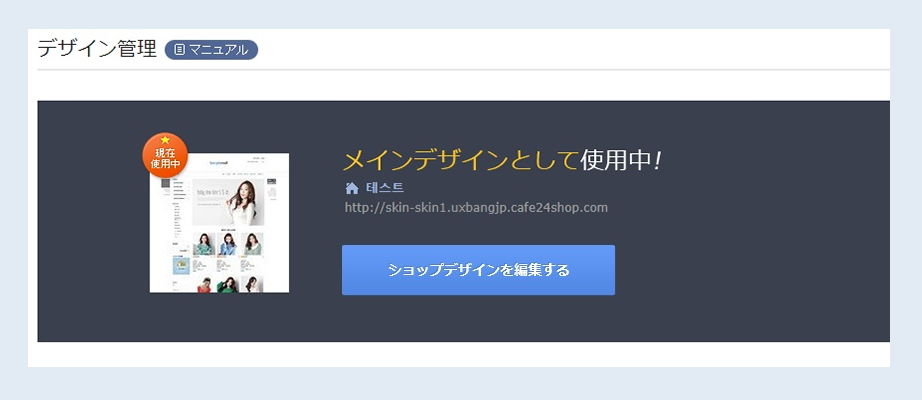
スマートデザイン編集ウィンドウを開くには、ショップ管理画面の[PCデザイン > デザイン管理]の「デザイン編集」ボタンをクリックしてください。

2. スマートデザイン編集ウィンドウの画面構成
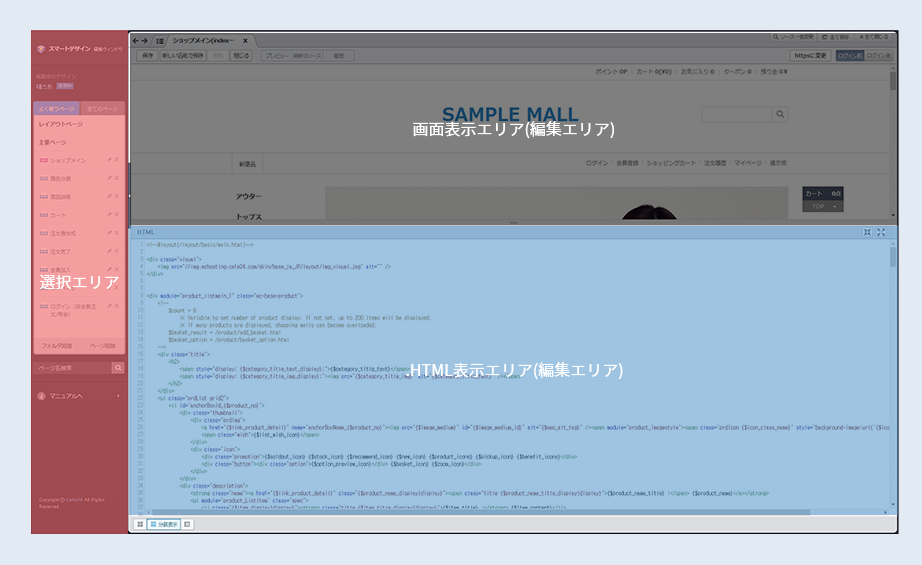
スマートデザイン編集ウィンドウは、下のように「選択エリア」と「編集エリア」で構成されています。
編集エリアは「画面表示エリア」と「HTML表示エリア」の2つのエリアに大きく分けられています。

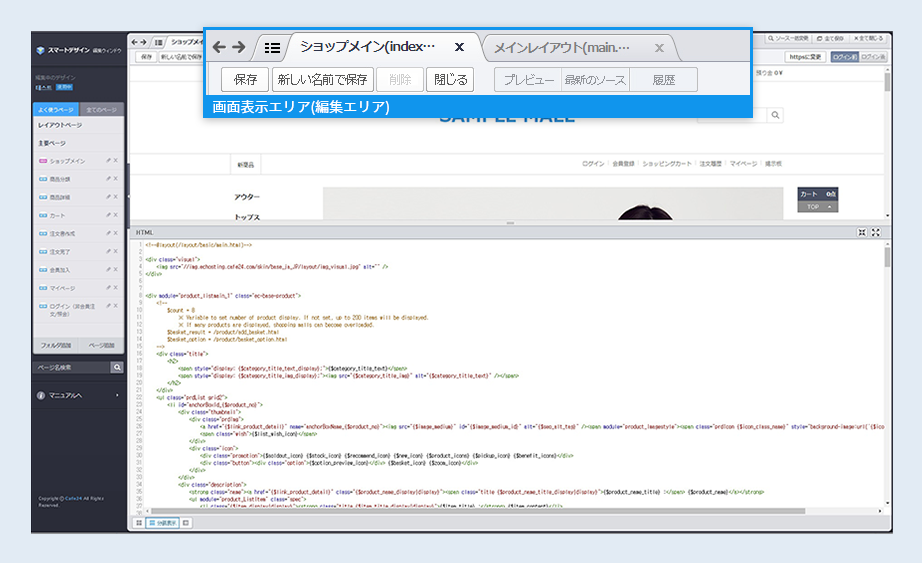
編集エリアの上部には画面名がタブで表示されます。

現在編集中の画面名がタブに並べられます。
複数の画面を編集している場合、左側の矢印ボタン(← →)をクリックして移動しながらタブを探すことができます。
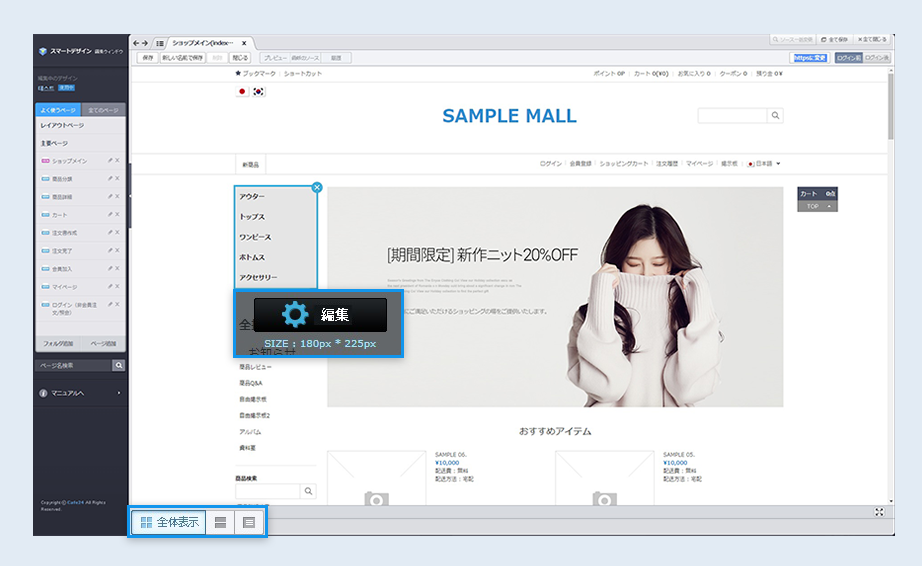
1. 画面表示エリアを利用した編集
スマートデザイン編集ウィンドウは「画面表示エリア」と「HTML表示エリア」で構成されています。
画面表示エリアでは、編集を行う画面をプレビューしながら作業することができます。
カーソルを動かすと、編集可能なエリアが青色のボックスで表示されます。
このエリアをモジュールといい、各モジュールごとに「編集」ボタンをクリックしてデザインや設定の変更を行うことができます。

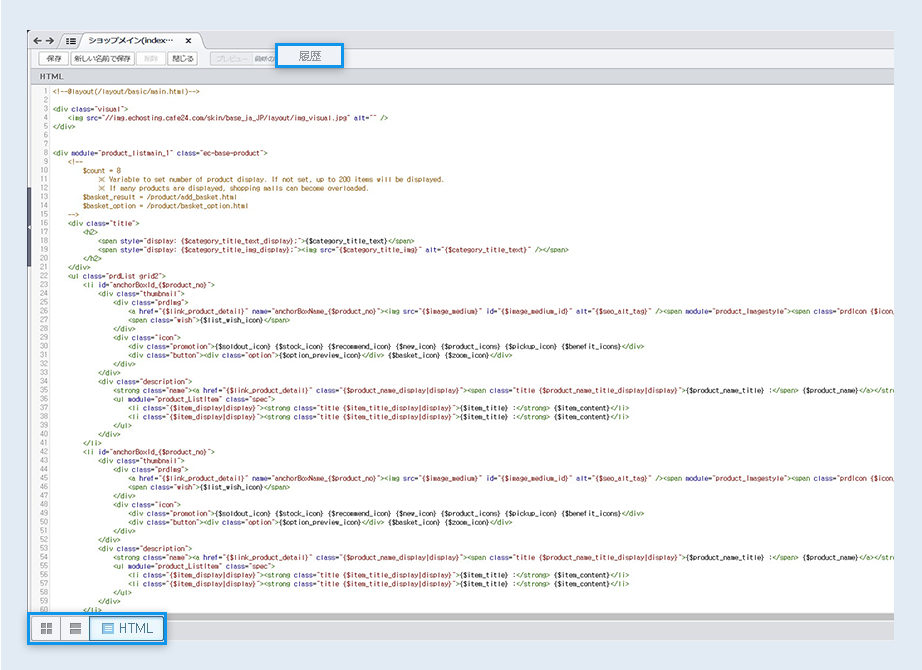
2. HTML表示エリアを利用した編集
HTML表示エリアでは、画面のHTMLソースをダイレクトに編集することができます。
より大きいウィンドウでHTMLソースを確認しながら作業できるため、HTMLに関する知識がある方におすすめです。
編集中に前の段階に戻すか作業内容を取り消す際には、次の2つの方法を利用してください。
1) キーボードで[Ctrl + Z]キーを押す
2) 編集内容を保存した場合、HTML表示ウィンドウの上部にある「履歴」ボタンをクリックして戻したい時点の保存履歴を選択してください。
履歴をクリックすると選択した時点の編集状態に戻すことができます。

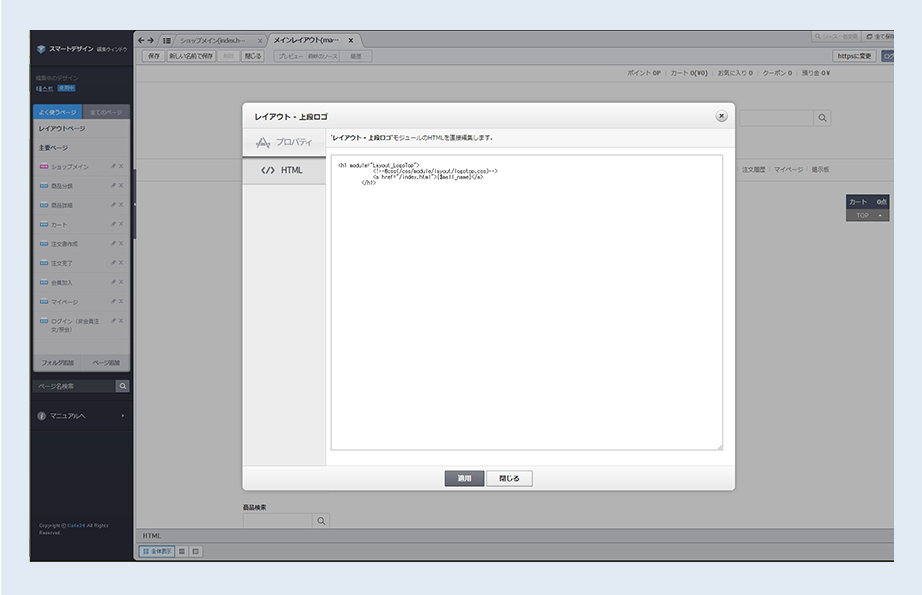
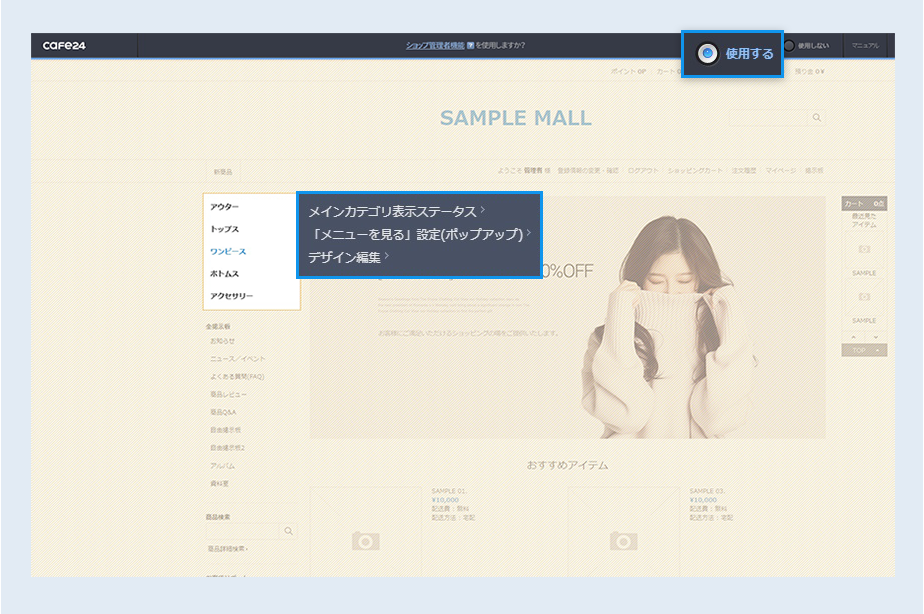
[TIP] ショップ画面で編集する場合
ショップ管理画面にログインした状態でマイショップにアクセスすると、下のような画面が表示されます。

「使用する」にチェックすると、ショップページの各エリアを編集することができます。
編集を行いたいモジュールにマウスオーバーすると、上のように表示されます。
「デザイン編集」をクリックすると、該当のモジュールを編集できるデザイン編集ウィンドウが表示されます。